Liste / Linkliste
Eine Vielzahl an möglichen Listen bzw. Linklisten lässt sich mit diesem Flexmodul umsetzen. Den wichtigsten neuen Listentyp stellen wir hier vor: eine „Liste mit Linien“. Mit dieser Formatierung können mehrere Links zwischen zwei Absätzen oder am Ende des Fließtextes untergebracht werden.
 Nutze grundsätzlich dieses Flexmodul, um mehrere Links oder Linklisten in einen Beitrag einzubauen.
Nutze grundsätzlich dieses Flexmodul, um mehrere Links oder Linklisten in einen Beitrag einzubauen.
 Verwende aussagekräftige Linknamen, die konkret benennen, was die Nutzerinnen und Nutzer nach dem Klick erfahren.
Verwende aussagekräftige Linknamen, die konkret benennen, was die Nutzerinnen und Nutzer nach dem Klick erfahren.
 Verlinke, wenn möglich, wenige bis keine Begriffe oder Satzteile innerhalb eines Absatzes. Zu viele Hyperlinks in Texten lenken ab und stören den Lesefluss des Betrachtenden.
Verlinke, wenn möglich, wenige bis keine Begriffe oder Satzteile innerhalb eines Absatzes. Zu viele Hyperlinks in Texten lenken ab und stören den Lesefluss des Betrachtenden.
 Verlinke auf keinen Fall das Wort „hier”. Personen, die einen Screenreader nutzen, erhalten durch „hier“ keinen Hinweis auf den Inhalt der verlinkten Zielseite.
Verlinke auf keinen Fall das Wort „hier”. Personen, die einen Screenreader nutzen, erhalten durch „hier“ keinen Hinweis auf den Inhalt der verlinkten Zielseite.
 Stelle keine offenen URLs in den Beitrag ein. Sie sehen unschön aus und Screenreader lesen den Nutzerinnen und Nutzern dann die komplette Web-Adresse mit Punkt und Komma vor!
Stelle keine offenen URLs in den Beitrag ein. Sie sehen unschön aus und Screenreader lesen den Nutzerinnen und Nutzern dann die komplette Web-Adresse mit Punkt und Komma vor!
Anwendungsbeispiel
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
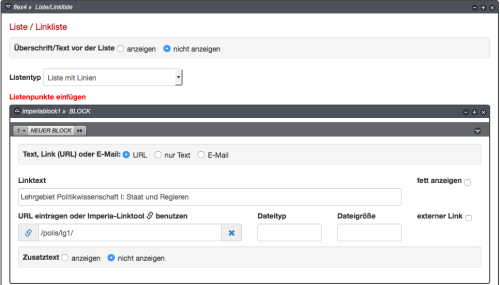
Und so wird's gemacht:
 Bild: FernUniversität
Bild: FernUniversität
- Eine Überschrift á la „Weitere Infos“ oder gar zusätzlicher Text sollte dieser Linkliste nicht vorangestellt werden. Das Layout ist so gestaltet, dass die Liste sowohl zwischen zwei Absätzen als auch am Ende des Fließtextes als weiterführende Information erkannt wird.
- Als Linktext unbedingt auf eine aussagekräftige Beschreibung achten. Bei Verlinkung auf Webportale ist ein vorangestelltes „Webseite des...“ nicht erforderlich.
Beim Feld „URL eintragen“ gilt folgendes:
- Externe Webseiten benötigen die vollständige Web-Adresse inklusive HTTP(S)-Protokoll.
- Markiere bei externen Links die entsprechende Checkbox rechts in der Eingabemaske. Der Hinweis (externer Link) wird dann automatisch angehängt.
- Webseiten innerhalb der FernUni-Domäne verlinken wir relativ, d.h. wir sparen https://www.fernuni-hagen.de aus und tragen die URL ab dem ersten folgenden Schrägstrich ein. Für die Übersichtsseite der Fakultäten lautet der Eintrag beispielsweise: /universitaet/fakultaeten-und-einrichtungen.shtml


