Umgang mit Bildern
Bildformate
Bilder in aktuellen Meldungen und Veranstaltungsseiten: Ein Bild fürs Flexmodul „Bild einfügen” wird im Seitenverhältnis 5:3 (B X H) in die MAM hochgeladen und eingebunden. Die Maße des Uploads sollten 800 x 480 Pixel betragen. Dies ist unbedingt erforderlich, sofern der Beitrag und das zugehörige Bild auch für den News-Slider auf der Homepage geplant ist. Denn: Imperia streckt unpassend hochgeladene Fotos, was zu ungewollten Verzerrungen führt.
Bilder in der Kontaktbox oder Zitatbox: Ein Bild, das in diesen Flexmodulen verwendet wird, sollte 500 x 600 Pixel groß sein. Das Seitenverhältnis lautet in jeden Fall 5:6 (B X H).
Die angegebenen Pixelmaße stellen Mindestgrößen dar. Gleichwohl ist es eine Empfehlung, genau diese Größen zu verwenden. Um die Ladezeiten der Webseiten zu senken, sind Fotodateien so klein wie möglich zu halten (ohne zu viele Abstriche bei der Qualität zu machen).
- Beispiele für verwendete Bilder (wechselnde Skalierung und Ausrichtung) | mehr
- Beispiele für eine Fotostrecke | mehr
Weitere Bildgrößen:
Homepage: Fotos im großen Slider auf der Homepage haben das exakte Maß 1280 x 630 Pixel. Die Stimmen-Fotos auf der Homepage sind in der Größe 500 x 600 Pixel in die MAM hochzuladen.
Übersichtsseiten: Spezielle Bildmaße kommen insbesondere bei Aufmacherbildern auf zentralen Übersichtsseiten zum Einsatz. Unsere Zielgruppeneinstiege nutzen beispielsweise ein flaches Format (800 x 280 Pixel).
Bilder benennen und hochladen
-
Beispiele:
- inhalt-fotografenkuerzel.jpg (alles klein geschrieben)
- campus-fu.jpg = Campusbild Foto: FernUniversität
- campus-menschen-treppe-hw.jpg = Campusfoto mit Menschen auf Treppe Foto. Hardy Welsch
Die Kürzel lauten wie folgt:
- FernUniversität (-fu)
- Jörg Koch (-kw)
- Veit Mette (-vm)
- Torsten Silz (-ts)
- Jakob Studnar (-js)
- Hardy Welsch (-hw)
- Volker Wiciok (-vw)
Stockfotos:
Stockfotos sollten bereits im Dateinamen das Portal nennen (-gty = Getty Images):
- laptop-mit-sanduhr-gty.jpg
-
Bildnachweise sind Pflicht – ohne Wenn und Aber. Jedes Bild im redaktionellen Kontext besitzt einen Nachweis, der entweder gleich beim Upload des Fotos in die MAM vergeben oder in das entsprechende Feld des Flexmoduls eingetragen werden muss. Der Bildnachweis erscheint auf der freigeschalteten Webseite rechts unten eingeklinkt ins jeweilige Bild.
Eigene Fotografinnen und Fotografen
Foto: FernUniversität
[Foto: Institution (ohne „in Hagen”]Fotos im Auftrag
[Foto: Vorname plus Nachname des Fotografen]
Foto: Veit MetteEigene Archivfotos
Foto: FernUniversitätFotos von internen Einrichtungen (Lehrstühle, Institute etc.)
Foto: FernUniversitätExterne Fotografen (kein exklusiver Auftrag)
Foto: Max Muster
[Foto: Vorname plus Nachname des Fotografen]Fotografen, die für eine externe Institution fotografiert haben
Foto: Tobias Schneider
[Foto: Vorname plus Nachname des Fotografen]Stockfotos
Foto: Thinkstock, iStock, NiroDesign
[Foto: Portal, Kollektion, Urheber]Bitte gegebenenfalls in den Lizenzbedingungen der einzelnen Fotodatenbanken nachlesen, wie der Bildnachweis aussehen muss.
Gemeinfreie Fotos
Es gibt eine Reihe von Bildergalerien und Webportalen, die gemeinfreie Bilder (auch „public domain“ genannt) anbieten. Zumeist handelt es sich dabei um historische Bilder. Der Grund ist einfach: Das deutsche Urheberrecht schützt die Rechte der Künstler/Fotografen bis 70 Jahre nach dem Tod. Bei älteren Bildern und Fotos verfällt dieses Schutzrecht. Das Copyright geben wir in diesen Fällen wie folgt an:
Foto: gemeinfreiPrivate Fotos
Wenn wir ein Foto zur Verfügung gestellt bekommen, das aus dem privaten Fundus der Person stammt (Onkel oder Chorleiter hat das Foto gemacht – eher Schnappschuss-Charakter) wählen wir folgende Angabe:
Foto: privatPassbilder aus dem Fotostudio
Im Gegensatz zu Fotos aus dem Automaten gibt es bei Fotos aus dem Studio immer eine/n Urheber/in – diese/n müssen wir also auch angeben. Vermutlich kennt die abgelichtete Person den Namen der Fotografin/des Fotografen nicht. In diesem Fall sollten wir zumindest den Namen des Studios angeben. Außerdem sollten wir die abgelichtete Person fragen, ob das Fotostudio ihr das Recht eingeräumt hat, dass wir das Foto im Newskontext nutzen. -
Wo lade ich mein Beitragsbild hoch? Für die meisten Zwecke reichen folgende MAM-Ordner aus!
Bilder in aktuellen Meldungen (800 x 480px):
/MAM/IMAGES/PRESSE/FOTOS/2017/DEZEMBER
[sortiert nach jeweiligem Jahr und Monat]Bilder in Veranstaltungseiten (800 x 480px):
/MAM/IMAGES/PRESSE/FOTOS/2017/DEZEMBER
[sortiert nach jeweiligem Jahr und Monat]Bilder für Stimmenseiten:
/MAM/IMAGES/PRESSE/STIMMENStimmen für die Homepage (500 x 600px):
/MAM/IMAGES/PRESSE/HOMEPAGE/TESTIMONIALSPorträts für Forschungsticker:
/MAM/IMAGES/PRESSE/FOTOS/PORTRÄTSLogos:
/MAM/IMAGES/PRESSE/LOGOSPorträtfotos für Kontaktboxen (500 x 600 px):
/MAM/IMAGES/ARBEITEN AN DER UNI/MITARBEITENDEHochschulleitung/Gremien:
/MAM/IMAGES/FERNUNI-FOCUS/LEITUNGHomepage (großer Slider, 1280 x 630px):
/MAM/IMAGES/PRESSE/HOMEPAGE/SLIDERHomepage („Im Fokus”-Slider, 800 x 480px):
/MAM/IMAGES/PRESSE/HOMEPAGE/FOKUS
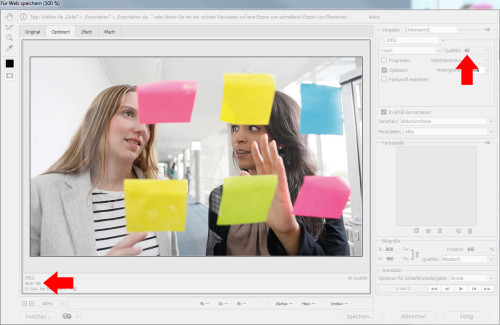
Photoshop: Dateigrößen editieren
 Bild: FernUniversität
Bild: FernUniversität
Kurz-Tutorial, um bei Photoshop (hier: Version CC 2015) eine möglichst kleine Dateigröße mit möglichst hoher Qualität zu erzeugen:
- Nicht vergessen, das Foto auf die passenden Pixelmaße zu verkleinern (wähle „Bild – Bildgröße” und setze die Breite beispielsweise auf 800 Pixel und die Höhe auf 480 px). Es fällt beim Verknüpfen eines Fotos mit dem Flexmodul oft nicht auf, wenn die Datei noch ihre ursprüngliche Kantenlänge von mehreren tausend Pixeln besitzt!
- Wähle „Datei – Exportieren – Für Web speichern”, um die Qualität und Größe der Bilddatei zu beeinflussen.
- Die beiden roten Pfeile (siehe Screenshot) zeigen, worauf es ankommt: Oben rechts lässt sich die Qualität des Bildes steuern. Ein Wert von ca. 60 sollte in der Regel eine ordentliche Webauflösung erzeugen. Bitte beim Pfeil unten links vor dem Speichern die zu erwartende Ausgabegröße der Datei prüfen: Werte um oder unter 100 KB sind wünschenswert, um die Ladezeit der Nutzerinnen und Nutzer bzw. ihr verbrauchtes Datenvolumen zu senken.


