Bilder und Grafiken
 Foto: Westend61/Getty Images
Foto: Westend61/Getty Images
Bilder und Grafiken machen Inhalte verständlicher oder erfüllen einen rein dekorativen Zweck.
Die barrierefreie Gestaltung stellt besonders große Herausforderungen, da Zielgruppen, wie Sehbehinderte, Sehgeschwächte, Menschen mit Rot-Grün-Blindheit mit unterschiedlichen visuellen und gestalterischen Mitteln gleichermaßen erreicht werden sollen.
Themen
Anforderung gemäß BITV/EN 301 549
9.1.1 Für jeden Nicht-Text-Inhalt sind Alternativen in Textform bereitzustellen, die an die Bedürfnisse der Nutzerinnen und Nutzer angepasst werden können.
Quelle: BIK
Eine Grafik ohne beschreibenden Text kann von blinden Menschen nicht erfasst werden. Für Menschen, die Screenreader, eine Brailletastatur oder sprachaktivierte Websites nutzen ist die textliche Übersetzung von grafischen Darstellungen, Bildern und Fotografien notwendig. Aber auch bei abgeschalteten Grafiken (wie z.B. bei Datenroming) nützt eine Textaltenative, da der Inhalt bei fehlender Grafik angezeigt wird.
Alternativtexte
Der alt-Text beschreibt den Inhalt oder die Funktion eines Bildes. Diese soll kurze, objektive Beschreibung dessen was man sieht oder auslöst wiedergeben.
 Foto: FernUniversität
Foto: FernUniversität
Alt-Text als Inhaltsbeschreibung:
alt="Gebäude 8, Allgemeines Verfügungszentrum (AVZ), 5-geschossiges Gebäude mit blauem Eingangsbereich"
Alt-Text als Funktionsbeschreibung:
alt="Homepage FernUniversität in Hagen"
-
- Sie gewährleisten, dass Menschen mit Sehbeeinträchtigungen/ Blindheit die Informationen bekommen, die zum Verständnis des Bildes im Kontext des digitalen Materials notwendig sind.
- Die Texte werden mit Sprachausgabe-Software (Screenreader) erkannt und vorgelesen. Allerdings sind Alt- Texte auf Internetseiten oder in digitalen Dokumenten nicht sichtbar, können aber im Quelltext nachgelesen werden.
Der Alternativtext (alt-Text) macht den Inhalt und die Funktion von Bildern für blinde Menschen zugänglich.
Daraus ergeben sich einige Regeln, die angewandt werden sollten.
- Der erläuternde Text im alt-Attribut sollte kurz und aussagekräftig sein.
- Bildtyp angeben, wie Foto, Gemälde, Diagramm etc.
- Kurze, objektive Beschreibung dessen, was man sieht, ohne Interpretation
- Fachbegriffe nennen
- Abgebildeten Text im Bild mit aufnehmen. Diesen in Anführungszeichen setzen.
- Formulierungen wie „Im Bild zu sehen“ oder „in der Grafik wird dargestellt“ vermeiden
- Grafiken, die als Link dienen oder eine Aktion auslösen, sind im ALT-Attribut entsprechend zu beschriften. Also alt=“Link“ oder alt=“Aktion“ (Beispiel: alt=“Homepage der FernUniversität“)
- Dekorative Grafiken „Schmuckgrafiken“ ohne informative Funktion bedürfen keiner Information im ALT-Attribut. Das ALT-Attribut wird somit leergelassen. alt=““ sollte jedoch stehenbleiben.
- Im Zweifelsfall Alternativtexte eher beschreiben als nicht bescheiben.
- Entfallen kann das ALT- Attribut auch, wenn bei Bildunterschriften einer Grafik zusammen mit dem FIGURE-Element gestaltet ist. Zusammen mit einer Bildunterschrift <figcaption> in einem gruppierenden <figure> erschließt sich so die Grafik.
Alt und Title - wo liegen die Unterschiede
Häufig werden das alt- und das title-Attribut verwechselt. Durch den Einsatz des title-Attributs kann der/die Nutzer*in einen sogenannten Tooltip einblenden: Diese kleine „Fahne“ erscheint, wenn Sie mit der Maus über einen Link gehen. Das title-Attribut wird für ergänzende Informationen eingesetzt, die auch für Sehende relevant sind und ersetzt nicht das alt-Attribut.
Quelle: BIK
-
- Das alt-Attribut ist für die Barrierfreiheit von Bildern unumgänglich.
- In der Regel gibt es im Editor des Content Management Systems (CMS) ein Eingabefeld, in das Alternativtext eingegeben werden kann.
- Bei Dokumenten, die z. B. aus Word estellt werden, wird über die rechte Maustaste ein Alternativtext vergeben. Wird dies nicht entsprechend umgesetzt, werden diese bei der Barrierefreiheitsprüfung gelistet.
Im Content Management System zum Webauftritt der FernUniversität ist für die hochgeladenen Grafiken im Inhaltsbereich die Vergabe eines Alternativextes möglich.
-
- Der Title wird optional verwendet und ist bei reiner Tastaturbedienung nicht zugänglich.
- Die Eingabe eines Titles zeigt beim Mouseover den Title-Text in einem kleinen, erscheinenden Fenster.
- Das Title Attribut wird nicht ausschließlich bei Bildern benutzt, sondern auch beim Text. Es kann bespielsweise für die schnelle Übersetzung von Abkürzungen (Beipiel: z. B.) verwendet werden.
- In mobilen Anwendungen, wie bei einem Smartphone, wird der Title nicht angezeigt.
Im Web der FernUni wird der Title an einigen Stellen, beipielsweise für SVG Grafiken, in der Navigation verwendet. Diese sind innerhalb des CMS festgelegt und können nicht verändert werden.
Bildbeschreibungen für komplexe Grafiken
Bei informativen Grafiken (wie z. B. Diagramme und Schaubilder) werden komplexere Informationen vermittelt. Sind diese für das ALT-Attribut zu umfangreich, können sie in Textform in einer ausführlicheren Beschreibung erfasst werden. Für den Alt-Text reicht eine knappe Beschreibung, auf die sich die längere Beschreibung bezieht.
Die längere Beschreibung außerhalb vom Alt-Text hat den Vorteil, dass diese mit entsprechenden Formaten strukturiert werden kann.
Beispiel für komplexe Beschreibung
 Abbildung: FernUniverstät
Abbildung: FernUniverstät
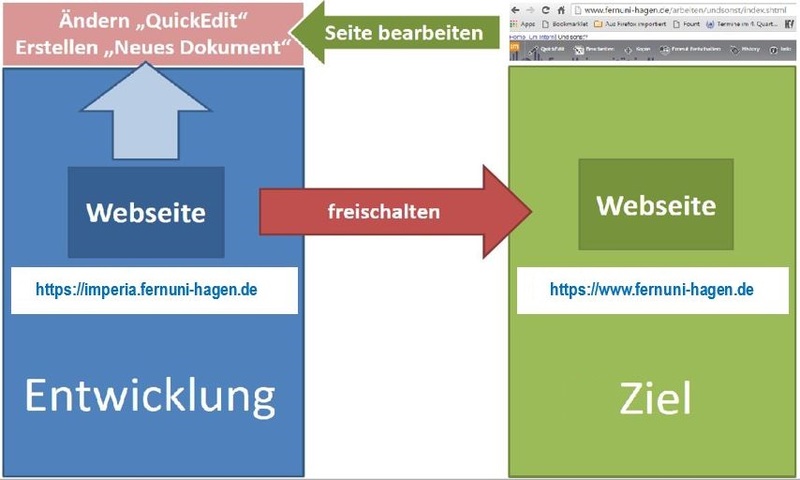
Bildbeschreibung zum "Workflow einer Webseite"
Das Flußdiagramm zum Workflow einer Webseite zeigt zwei nebeneinanderliegende Rechtecke.
- Das linke blaue Rechteck steht für Entwicklung mit der URL des Entwicklungssystems "imperia.fernuni-hagen.de"
- Der rechte grüne Rechteck für Ziel mit der Adresse "https://www.fernuni-hagen.de"
In beiden Rechtecken steht das Wort Webseite. Zwischen diesen beiden Begriffen ist ein roter Pfeil, der von links nach rechts zeigt und auf dem "Freischalten" steht.
Oberhalb des rechten Fensters ist ein schmaler Kasten in gleicher Breite zugeordnet, der ein Bildschirmfoto mit Adressfenster eines Browsers und die Quick Edit Leiste des Content Management Systems Imperia andeutet.
Von dort weist ein grüner Pfeil nach links oberhalb des linken Bereichs zum Rechteck "Entwicklung". Auf dem Pfeil steht "Seite barbeiten".
Der linke obere Bereich, welches dem Bereich Entwicklung zugeordnet ist, hat auf einem rosa Hintergrund den Text, der auf die Möglichkeiten Änden "Quick Edit" und Erstellen "Neues Dokument" hinweist.
Grafiken nach Aussage überprüfen
Um sicher zu gehen, ob die Grafik treffend beschrieben wurde, sollte bereits vor der Veröffentlichung, die Aussage und Informationen von Abbildungen überprüft und hinterfragt werden.
Hilfreich ist es auch den Text von außenstehenden Probanden (der Zielgruppe) testen zu lassen.
Bilderarten
-
- Bilder, die Konzepte und Informationen grafisch darstellen, typischerweise Bilder, Fotos und Illustrationen.
- Die Textalternative sollte mindestens eine kurze Beschreibung sein, die die wesentlichen Informationen des Bildes vermittelt.
-
- Die Textalternative eines Bildes, das als Link oder als Schaltfläche verwendet wird, sollte die Funktionalität des Links oder der Schaltfläche beschreiben und nicht das visuelle Bild.
- Beispiele für solche Bilder sind ein Druckersymbol zur Darstellung der Druckfunktion oder eine Schaltfläche zum Absenden eines Formulars oder, wie im Web der FernUni das Logo mit der Startseite verknüpft ist.
-
- Lesbarer Text wird manchmal in einem Bild dargestellt. Wenn es sich bei dem Bild nicht um ein Logo handelt, vermeiden Sie Text in Bildern.
- Wenn jedoch Textbilder verwendet werden, sollte die Textalternative dieselben Wörter wie im Bild enthalten.
- Mathematische Formeln als Darstellung mit MathML bei W3C oder im Alt Text mit LaTeX schreiben. Beispiel: x = \sqrt[n]{a}
-
Wenn mehrere Bilder eine einzelne Information vermitteln, sollte die Textalternative für ein Bild die Information für die gesamte Gruppe vermitteln.
-
Stellen Sie eine Nulltextalternative (alt="") bereit, wenn der einzige Zweck eines Bildes darin besteht, der Seite eine visuelle Dekoration hinzuzufügen, und nicht darin, Informationen zu übermitteln, die für das Verständnis der Seite wichtig sind.
-
- wie Grafiken und Diagramme
- Um Daten oder detaillierte Informationen zu übermitteln, stellen Sie als Textalternative ein vollständiges Textäquivalent der im Bild bereitgestellten Daten oder Informationen bereit.
Quelle: www.w3.org
Besondere Darstellungsformen von Bildern im Web
Bewegte oder blinkende Bilder
Bewegte Inhalte abschaltbar
Bewegte Inhalte sollen innerhalb von 5 Sekunden nach Anzeige der Seite von selbst aufhören, oder bewegte oder blinkende Inhalte abschaltbar bzw. zu stoppen sein.
Zu schnelle Animationen und Bildwechsel, flackernde Grafiken können epileptische Anfälle verursachen. Sie lenken zudem vom Text ab, da sie durch die Aktion sehr die Aufmerksamkeit auf sich ziehen.
Folgende Maßnahmen erleichtern die Zugänglichkeit
- Vermeidung von Bewegtbildern
- Automatische Bildwechsel auf 5 Sekunden begrenzen
- Eine entsprechende eindeutige Steuerung anbieten die ermöglicht, den Bildwechsel abzuschalten, anzuhalten oder zu stoppen
- Gezieltes Ansteuern der einzelnen Bilder um damit ein Bleiben auf dem Bild und dem damit verbundenen Text zu ermöglichen
Hintergrundbilder
Über CSS eingebundene Hintergrundgrafiken lassen sich nicht mit beschreibenden Attributen versehen und sind damit für den Blinden unsichtbar.
Hier ist zu beachten, dass Sehende in der Lage sein müssen, Elemente auf der Website zu erkennen. Das kann schwierig werden, wenn das Hintergrundbild zu wenig Kontrast zu den Inhaltselementen bietet, etwa weil es mit Farbverläufen arbeitet. Achten Sie deshalb bei Hintergrundbildern darauf, dass alle anklickbaren Elemente, Formularbestandteile und Fließtexte sich gut vom Hintergrund unterscheiden lassen. Alle Farbkombinationen jenseits von Schwarz auf Weiß verschlechtern die Lesbarkeit.
Quelle: Einfach für alle
Auch der Einsatz eines Fotos als Hintergrundbild führt dazu, dass der nötige Kontrast in der Regel nicht in allen Bereichen gehalten werden kann. Ganze Buchstabenfolgen können so unleserlich werden oder gar verschwinden, wenn z. B. weiße Buchstaben auf einem weißen Detail eines Fotos stehen.
Emojis
Die vor allem aus sozialen Netzwerken beliebten Emojis sind schnell im Text als Unicode eingefügt, allerdings ist das in den meisten Fällen wenig zielführend, da so lange und nichtzutreffende Beschreibungen generiert werden.
Der vorgelesene Text des Screenreader ungewöhnlicher Emojis, wie hier im Beispiel 👩🏻💼 "Büroangestellte helle Hautfarbe" ist wenig hilfreich da sie in der Interpretation nicht immer passend sind und zudem - mit überflüssigen Infos - vom eigentlichen Inhalt ablenken. Noch ungünstiger gestaltet sich der Einsatz, wenn Emojis wiederholt werden, um das Geschriebene besonders zu betonen. In diesem Beispiel ![]()
![]()
![]() würde dann der Text "Sich die Augen zuhaltendes Affengesicht" dreimal wiederholt werden. Ein sparsamer Einsatz mit einfach zu lesenden Icons könnte hingegen den Text auflockern, wie hier 🙁 "betrübtes Gesicht".
würde dann der Text "Sich die Augen zuhaltendes Affengesicht" dreimal wiederholt werden. Ein sparsamer Einsatz mit einfach zu lesenden Icons könnte hingegen den Text auflockern, wie hier 🙁 "betrübtes Gesicht".
Fazit:
Nur ein sehr sparsamer Einsatz mit wohl gewählten Emojis, die eine eindeutige Bildsprache haben sind in Ordnung, sollten aber auf den Nutzen überprüft werden. Zuvor sollte die Aussage mit einer Sprachausgabe getestet werden.
Bildqualität
Die Bildqualität wird maßgeblich vom eingebunden Format auf der Webseite bestimmt. Grundsätzlich lassen sich in der digitalen Welt zwei Arten von Grafiken unterscheiden, die sich in vektor - oder pixelbasierte Formaten präsentieren. Im Web ist die Darstellung unterschiedlich. So wird das Pixelbasierte als externes Medium eingebunden, während sich das Vektorbasierte als SVG im Quelltext der Webseite darstellen lässt.
-
Pixelgrafik-Formate sind zum Beispiel JPEG, PNG oder GIF. Sie werden praktisch für alle Grafikelemente auf einer Website eingesetzt: für Fotos, aber auch für Zierelemente, Logos und vieles mehr. Wenn Vektorgrafiken in einem Pixelformat gespeichert werden, haben sie die gleichen Vor- und Nachteile wie Pixelgrafiken. Sie werden von den Browsern anstandslos angezeigt, lassen sich aber kaum ohne Qualitätsverlust vergrößern. Das ist vor allem wichtig, wenn Texte in Grafiken eingebettet werden.
Quelle: Einfach für Alle
Im FernUni-Web sind dies in der Regel Fotos und Grafiken, die im Inhaltsbereich über das Content Management System hochgeladen werden. Wichtig dabei ist, dass die Bilder in hinreichender Qualität verwendet werden.
Mehr dazu in der Webpflege unter:
Richtiges Einbinden von Bildmaterial (nur mit Zugangsdaten erreichbar)
-
Vektorgrafiken können ohne Qualitätsverlust vergrößert werden. Das bekannteste Vektorformate für das Web ist SVG (Scalable Vektor Graphics).
SVG basiert auf XML, einer Auszeichnungssprache zur Darstellung von Daten in Form einer Textdatei. Es eignet sich zur Darstellung von zweidimensionalen Grafiken auf Webseiten. SVG-Bilder lassen sich verlustfrei skalieren.Komplexe Bilder, wie Fotografien lassen sich über das SVG Format nicht darstellen.
Übertragen auf die FernUni Webseiten heisst das, dass alle Schaltflächen und das FernUni-Logo als SVG-Vektorgrafiken umgesetzt wurden.
Beispiel: Logo der FernUni als SVG
Die Gestaltung der Grafik an sich
Farben und Kontraste
Infos nicht nur über Farbe transportieren
Der Prüfschritt 9.1.4.1 des BITV besagt:
Über Farben vermittelte Informationen sollen auch ohne Wahrnehmung der Farbe verfügbar, also zusätzlich durch andere Mittel hervorgehoben sein.
Zur besseren Wahrnehmbarkeit einer Grafik spielt die richtige Anwendung von Farben eine große Rolle. So sind Vorder- und Hintergrund kontrastreich zu gestalten und bestimmte Farbkombinationen, wie rot grün zu vermeiden. Um unterschiedliche Inhalte in Grafiken hervorzuheben, reicht die ausschließliche Kennzeichnung von Bereichen nur über Farbe nicht aus.
Überprüfung von Kontrasten
Die Berechnung und Überprüfung barrierefreier Farbkombinationen von Vorder- und Hintergrund hat ein Kontrastverhältnis von mindestens 4,5:1.
Zur Überprüfung der Kontraste gibt es viele Tools oder Webseiten, die dies berechnen können, wie:
- Kontrastrechner (leserlich.info)
- Farbkontrast-Analyser (tpgi.com als Download)
Maßnahmen zur barrierefreien Gestaltung von Grafiken
- Schriftgrafiken vermeiden, da sie nicht als Text lesbar sind.
Sofern sich Schriftgrafiken (z. B. bei einem Schaubild) nicht vermeiden lassen. - Falls Schriftgrafiken unvermeidbar sind, ausreichende Schriftgröße und Kontrast zwischen Schrift- und Hintergrundfarbe verwenden. Die abgebildeten Texte 1:1 im Alt Text oder Bildbeschreibung wiedergeben.
- Bilder und Farbverläufe sind als Texthintergrund ungeeignet.
Dies führt beides zu wechselnden und irritierenden Kontrastverhältnissen.
Artikel von Leserlich.info - Angebot des Deutschen Blinden- und Sehbehindertenverbandes. - Komplexität der Grafiken auf ein Minimum beschränken.
Inhalte im Web werden beim Scrollen gefiltert und nur dann erfasst, wenn sie schnell zugänglich sind. - Leserichtung im Web beachten.
Im Web wird -insbesondere bei mobilen Anwendungen- von oben nach unten gescrollt.
Es ist ungünstig Grafiken für das Web mit Lesefluss von unten nach oben zu erfassen. Optimal bietet sich die Leserichtung von oben nach unten oder von links nach rechts im europäischen Raum an. - Überflüssige Schmuckelemente vermeiden.
Gestaltungselemente ohne Informationsgehalt, die nur schwer erfasst werden können sind zu vermeiden. Diese lenken vom reinen Informationsgehalt der Grafik ab. - Warn- und Signalfarben mit Symbolcharakter sparsam verwenden.
Warn- und Signalfarben, wie z. B. knallrot, sind sparsam und nicht zweckentfremdet anzuwenden. Dabei ist die Rot-Grün-Blindheit zu berücksichtigen. - Inhalte nie ausschließlich über Farben transportieren.
Diese immer zusätzlich über Formattribute oder Textattribute ergänzen. Nur so können farbblinde Menschen die Grafik interpretieren. - Formen sind klar zu definieren.
Genügend Weißraum zwischen einzelnen Grafikelementen belassen. - Beim Speichern der Grafik für das Web auf ausreichende Größe achten.
Beim Heranzoomen im Browser sollte die Grafik nicht sofort pixelig sein. Enthält die Grafik Schriften, so wird die Lesbarkeit beeinträchtigt. Visuelle Informationen gehen verloren. - Grafiken möglichst nicht auf farbigen Hintergrund stellen oder als .png mit Transparenzraum speichern.
Beim .png-Format darauf achten, dass der vordefinierte Hintergrund im Transparenzraum durchscheint.
Sofern möglich, Grafiken im Format .jpg oder .svg speichern. SVG Grafiken sind ohne Qualitätsverlust skalierbar.
Weiterführende Informationen
- Barrierefreie Grafiken im Web (PDF 84 KB)
- Grafiken einbinden - Webpflege (interner Zugang)
- Teilhabe 4.0 - Aussagekräftige Textalternativen für Bilder
- Aktion Mensch - Grafiken barrierefrei einsetzen
- Aktion Mensch - WCAG-Techniken: Epileptische Anfälle
- BIK für alle - Alternativtexte für Grafiken
- BITV Test
- Was soll mir dieses Bild sagen? (PPTX 2.421KB)
Alternativtexte in Bildungskontexten von Anne Haage, Kompetenzzentrum digitale Barrierefreiheit.nrw



