Hilfsmittel
Übersicht
- Fragen zur Barrierefreiheit, die nicht automatisch überprüft werden
- Workshop "Barrierefreie Webentwicklung"
- Moodlekurs zur "Barrierefreiheit digitaler Ressourcen"
- Unterstützung mit Web-Content-Management-System (WCMS)
- Hilfreiche Webs und Testinstrumentarien
- Überprüfung von externen Dokumenten
- Externe Links und Checklisten
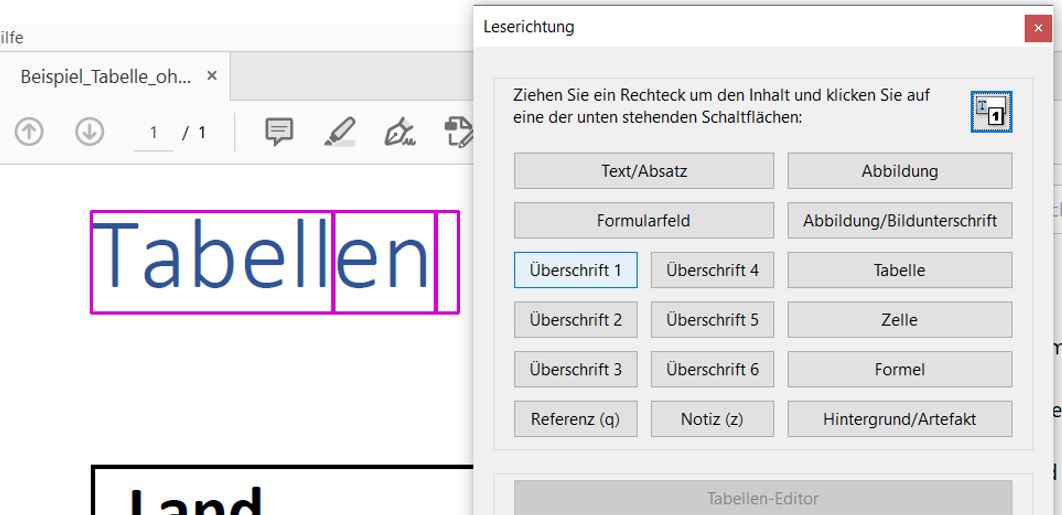
 Bild: Acrobat Pro
Bild: Acrobat Pro
Hilfsmittel zur Überprüfung der Barrierefreiheit können keine Barrierefreiheit garantieren, sind aber sehr hilfreich bei der Umsetzung. So können strukturelle und funktionale Anforderungen oder auch Farben im Hinblick auf hinreichenden Kontrast überprüft werden. Wird jedoch inhaltlich falsch oder gar nicht strukturiert, oder eine Abbildung mit viel Text ohne entsprechende exakte Beschreibung umgesetzt, oder eine Tabelle ohne logische Zuordnung der Zellen eingesetzt, kann dies nicht als Fehler in automatisierten Tools erkannt werden und die Zugänglichkeit erschwert werden.
Erläuterungen dazu unter: Gute Beispiele - Schlechte Beispiele
Fragen zur Barrierefreiheit, die nicht automatisch überprüft werden
- Gibt der Text der Seite genügend Struktur über formatierte Überschriften, Listen, Tabellen und Absätze?
- Wurde ein Sprachwechsel korrekt gekennzeichnet?
Beispiel: english Code:<span lang="en">english</span> - Wurden Abkürzungen und Akronyme gekennzeichnet?
Beispiel: z.B. Code: <abbr title="zum Beispiel">z.B.</abbr> - Wurden aussagekräftige und eindeutige Linktexte bei Links verwendet (bitte kein finden Sie hier)?
- Haben alle Abbildungen einen angemessenen, aussagekräftigen und nicht zu langen Alternativtext oder bei komplexen Grafiken eine Bildbeschreibung?
- Ist die Tatstaturzugänglichkeit gewährleistet?
- Werden über die Tabtaste die Links in der richtigen Reihenfolge abgearbeitet?
- Werden bei Ansteuerung per Tastatur die Links entsprechend deutlich markiert (z.B. mit blauem Rahmen)
- Ist die Darstellung der Webseiten in allen Bereichen gut skalierbar ohne das Bereiche verschwinden?
Folienvortrag "Barrierefreie Webentwicklung"
Im Rahmen eines Workshops zum Thema "Barrierefreie Webentwicklung" ist ein Foliensatz entstanden, der die Maßgaben zur Barrierefreiheit für Entwicklerinnen und Entwickler dokumentiert.
- Folienvortrag Barrierefreie Webentwicklung (PDF 2 MB, barrierefrei)
Moodlekurs
Unterstützung durch WCMS
Web Content Management Systeme die Erstellung von barrierefreien Webauftritten unterstützen. Die Verwendung eines WCMS dient u.a. der Vereinheitlichung des Layouts einer Website - Stichwort: Corporate Identitiy.
Bereits dort werden unterschiedliche Layouts und Templates erstellt, die die Barrierefreiheit unterstützen.
Mit geeigneten Templates (Web-Seiten-Schablonen), die den gesamten Dokumentrahmen vorgeben, bedeutet redaktionelle Arbeit nur noch das Eingeben von Inhalten in ein Formular - ganz ohne (X)HTML und CSS-Kenntnisse. Die im Template festgeschriebene Struktur sorgt dafür, dass entsprechende Richtlinien eingehalten werden. Allerdings sind die entprechende Formatierung und das Einhalten der Struktur der Inhalte (z.B. korrektes Vergeben von Überschriften, Listen, Tabellen) durch den/die Redakteur(in) der letztlich wichtigste, abschließende Schritt zur barrierefreien Umsetzung eines Dokuments. Hilfestellungen dazu finden Sie unter:
Die Web-Auftritte der FernUniversität, die mit dem zentralen WCMS Imperia erstellt worden sind, (unter Berücksichtigung der "Prinzipien der Umsetzung" ) entsprechen den Richtlinien zur Barrierefreiheit, da die möglichen Aspekte der Barrierefreiheit durch zentrale CSS und durch zusätzliche Formatierungen der unterschiedlichen Eingabemodule sowie Filterung der Editoreingaben gegeben sind.
Hilfreiche Webs und Testinstrumentarien
Web Teilhabe 4.0
Das Projekt Teilhabe 4.0 wird von der BAG Selbsthilfe e.V., Dachorganisation von 120 bundesweiten Selbsthilfeverbände, und dem Kompetenzzentrum Barrierefreiheit Volmarstein, in Kooperation mit dem Fachgebiet „Rehabilitationstechnologie“ der Technischen Universität Dortmund umgesetzt.
Das Web Teilhabe 4.0 befähigt digitale Barrieren zu erkennen und abzubauen
- Teilhabe 4.0 Schulungsportal- Digitale Barrieren erkennen und abbauen
- Teilhabe 4.0 Toolbox - Ihr Werkzeugkasten für eine barrierefreie, digitale Arbeitswelt
Nützliche Dienste zur Beurteilung barrierefreien Codes
- Wave Das Browser-Plugin für Firefox gibt einen ersten Überblick
- Pagespeed- beschreibt neben Leistungsmerkmalen auch Maßnahmen zur Barrierefreiheit
- W3C Validator Werzeug zur HTML-Prüfung
Nützliche Dienste zur Beurteilung der inhaltlichen Struktur
HeadingsMap
Das Browser-Plugin zeigen die Überschriftenstruktur der Webseite und markiert Fehler
- HeadingsMap (Firefox)
- HeadingsMap (Chrome)
Beurteilung von hinreichendem Kontrast
Das Kontrastverhältnis von Vorder- und Hintergrund sollte mindestens 4,5:1 nach WCAG Stufe AA betragen. Im Web gibt es dazu verschiedene Tools, die die Überprüfung ermöglichen:
- Kontrastrechner Leserlich.info aus dem Web Leserlich.info - ein Angebot des Deutschen Blinden- und Sehbehindertenverbandes
- Juicystudio Contrast Analyzer überprüft online nach Eingabe des Hexadezimalwertes
- Paciellogroup Color Contrast Analyser enthält ein Programm zur Installation bereit, der Kontrastanalyse mit Pipettenfunktion direkt ausführt.
- Color Contrast Analyzer Adobe wird in color.adobe.com/ bereitgestellt, in der sich schnell hinreichender Kontrast mit Schiebereglern und Hexadezimalwert in den verschiedenen WCAG Stufen bestimmen lässt.
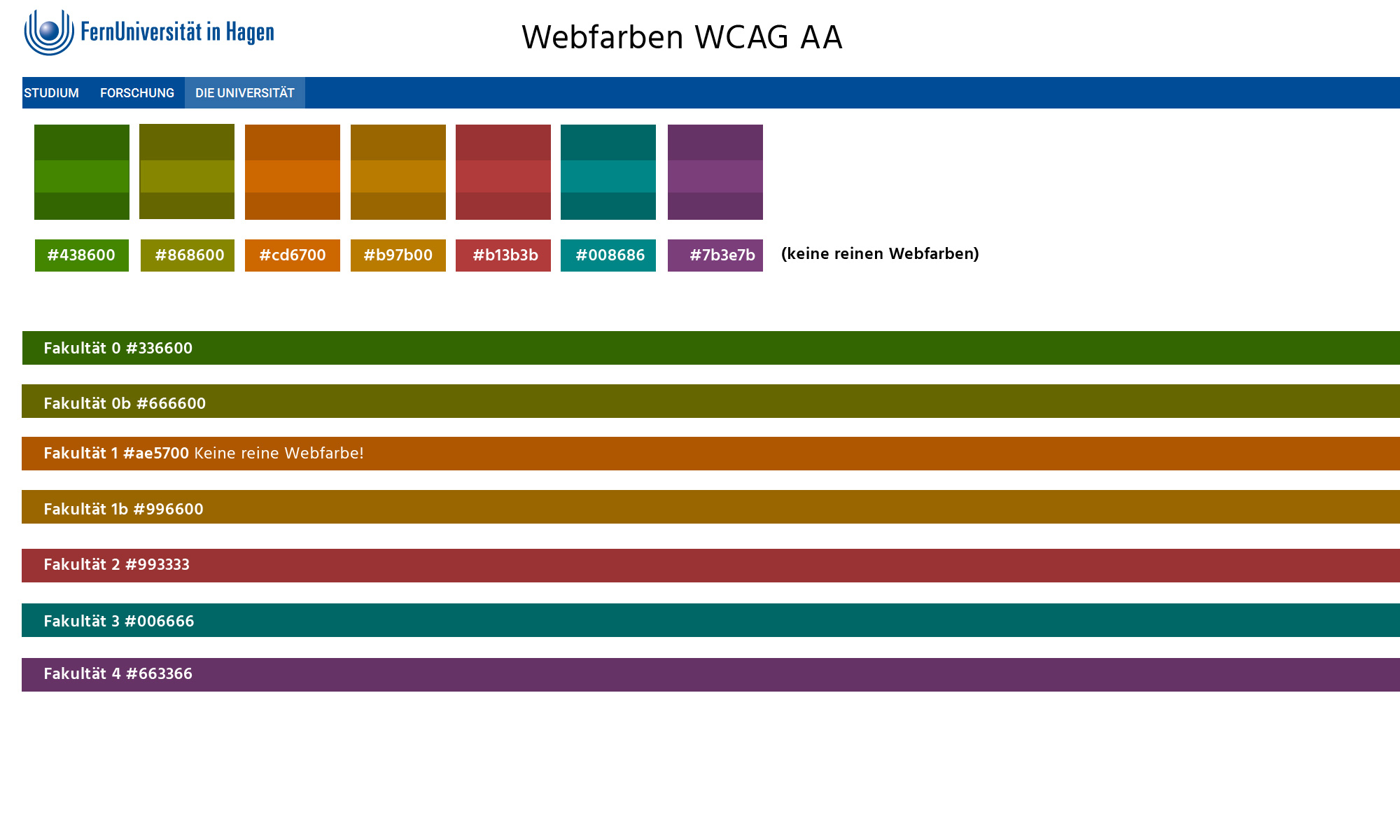
Farben im FernUni Web

Wir haben die Farben im Webangebot der FernUniversität überprüft. Diese gehören zum Corporate Design der FernUniversität in Hagen. Im Webguide werden die Farben dokumentiert und auch die entsprechende Kontrastanalyse dargelegt.
- Die Farben der FernUni im Webguide (interner Zugang)
Webseite im Kontrastmodus
 Webseite: FernUniversität
Webseite: FernUniversität
Für bestimmte Gegebenheiten ist es wichtig die Webseite im Kontrastmodus darzustellen und somit auch zu überprüfen.
Dies funktioniert im Internet Explorer indem Sie folgendeTasten gleichzeitig drücken!
links „alt“ + links „Umschalt“ + „Drucken“
Sprachausgaben
Browser oder Betriebsysteme die die Möglichkeit bieten Inhalte vorlesen zu lassen:
Edge Browser
Tastaturbefehl: STRG + Umschalttaste + U
Windows
Tastaturbefehl: Windows Logo Taste + STRG + N
MAC
Tastaturbefehl: Befehl + F5
NVDA (NonVisual Desktop Acces)
Eine intensivere Überprüfung ist mit dem eigendst dafür entwickelten Screenreader NVDA möglich.
Überprüfung externer Dokumente
Ausführliche Beschreibungen und Umsetzungsbeispiele finden Sie im Barrierefrei Web unter:
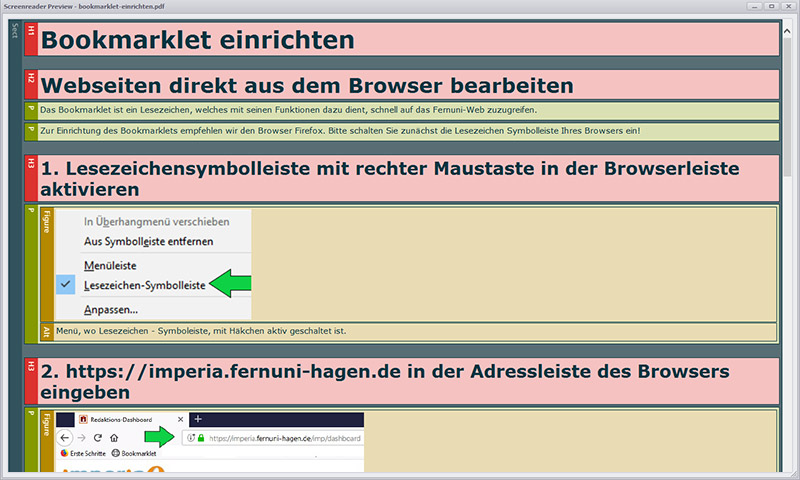
PDF Dokumente mit PAC oder online überprüfen
 Bild: PAC2/FernUniversität
Bild: PAC2/FernUniversität
Zur Überprüfung von PDF-Dokumenten steht der PDF Accessibility Checker - kurz PAC als Download bereit. Allerdings eignet sich dieser nur für Windows Rechner.
Online (also auch für MAC USER) steht das Prüftool axesCheck (allerdings ohne detailierten Prüfbericht) von axes4 zur Verfügung.
Prüfung von Word und PowerPoint Dateien innerhalb der Anwendung
Word
 Bild: Microsoft Office
Bild: Microsoft Office
Word bietet in seinem Programm unter dem Reiter:
Überprüfen > Barrierefreiheit überprüfen
die Möglichkeit Barrierefreiheitsprobleme zu erkennen und bietet zudem Lösungsvorschläge.
Eine entsprechende Textstrukturierung muss redaktionell erfolgen. Hilfreich ist die Hinzunahme des Navigationsbereichs in Word. Dieser lässt sich unter dem Reiter Ansicht > Navigationsbereich hinzuschalten.
Mehr dazu unter: PDF und Word
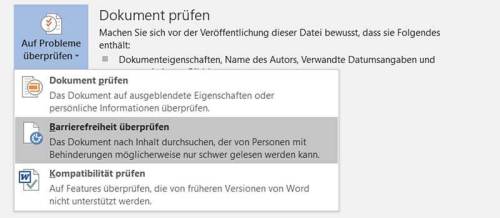
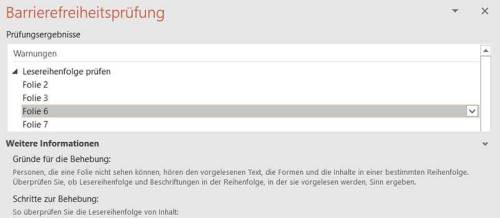
PowerPoint
 Foto: Microsoft Office
Foto: Microsoft Office
Genauso funktioniert es in PowerPoint unter dem Reiter:
Überprüfen > Barrierefreiheit überprüfen
Die Textstrukturierung funktioniert hier anders als in Word. Jede Folie steht für sich.
Gründe, die hier für eine Behebung, aber auch Schritte, wie die Probleme behoben werden können werden hier ausführlich dargelegt.
Mehr dazu unter: PDF und PowerPoint
Externe Links und Checklisten
Links
Checklisten
aus: Barrierefreiheit.NRW
- Barrierefreiheit in der digitalen Lehre (PDF 876 KB)
- Dokumente (PDF 559 KB)
- Präsentationen (PDF 185 KB)
- PDFs (PDF 742 KB)
- Alternativtexte (PDF 732 KB)
- Barrierefreie (wissenschaftliche) Poster (PDF 251 KB)


