
Mobile Endgeräte sind Teil unseres Alltags. Immer mehr Menschen sind immer häufiger mit Smartphones oder Tablets online – ob in den öffentlichen Verkehrsmitteln, beim Spaziergang im Park oder in den heimischen vier Wänden. Stets ist das Smartphone bzw. Tablet griffbereit. Daher ist es um so wichtiger, dass die Websites und Internetpräsenzen responsiv umgesetzt sind. Responsiv bedeutet so viel wie „reagierend“. Die Website und die Inhalte, die darin dargestellt werden, passen sich optimal den verschiedenen Bildschirmgrößen an.
WordPress – eine beliebte und etablierte Webanwendung für Blogs und Projektwebsites an der FernUniversität – wird diesen Anforderungen gerecht. Ohne technische Vorkenntnisse kann das Layout und Design der Website mit Hilfe von Themes (Designvorlagen) verändert werden. Dabei achten die Themeentwickler*innen, die ihre fertigen Designvorlagen auf WordPress.org hochladen, darauf, dass ihre Themes den responsiven Anforderungen gerecht werden. Es stehen zahlreiche Themes auf WordPress.org in verschiedensten Varianten und für unterschiedlichste Zwecke zur Verfügung. Allerdings erfüllt nicht jedes Theme die Qualitätskriterien, die für uns in der eKOO wichtig sind. Daher überprüfen wir jedes Theme mit Hilfe einer eigens hierfür entwickelten Checkliste, bevor wir ein Theme verwenden und auf unseren Systemen installieren. Dabei sind uns Qualitätsmerkmale wie Aktualität und Anpassungsfähigkeit (Responsivität) äußerst wichtig. Bitte kontaktieren Sie uns, wenn Sie beabsichtigen, Ihrer Projektwebsite oder Ihrem Blog einen frischen Anstrich zu geben. Wir unterstützen Sie dabei gerne.
Responsive Themes
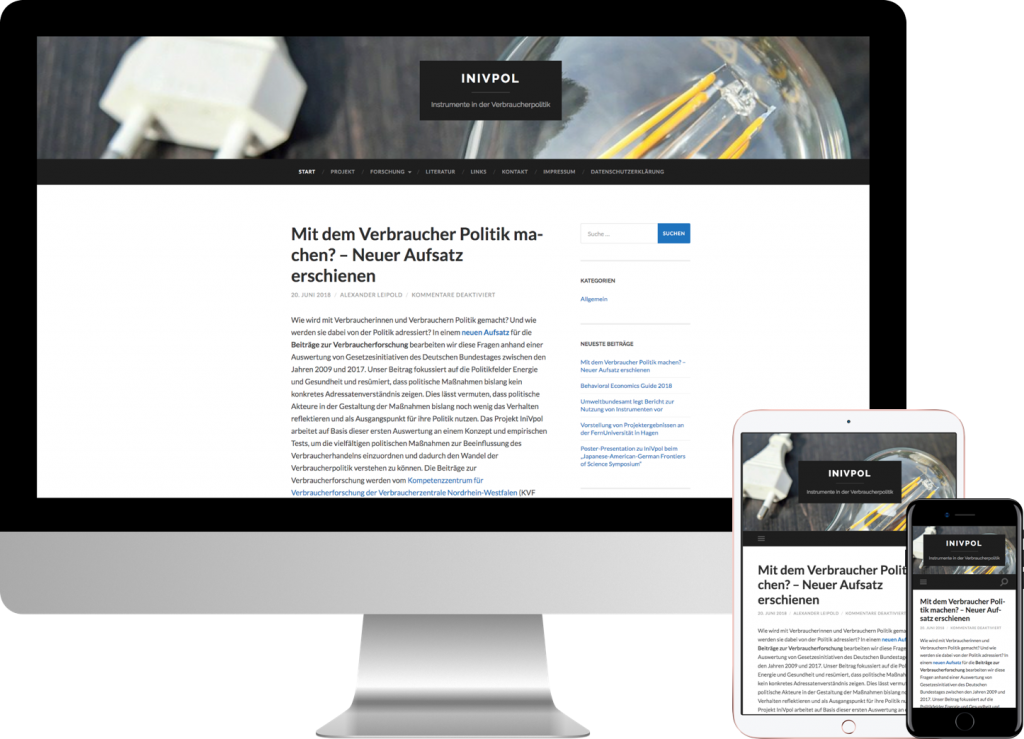
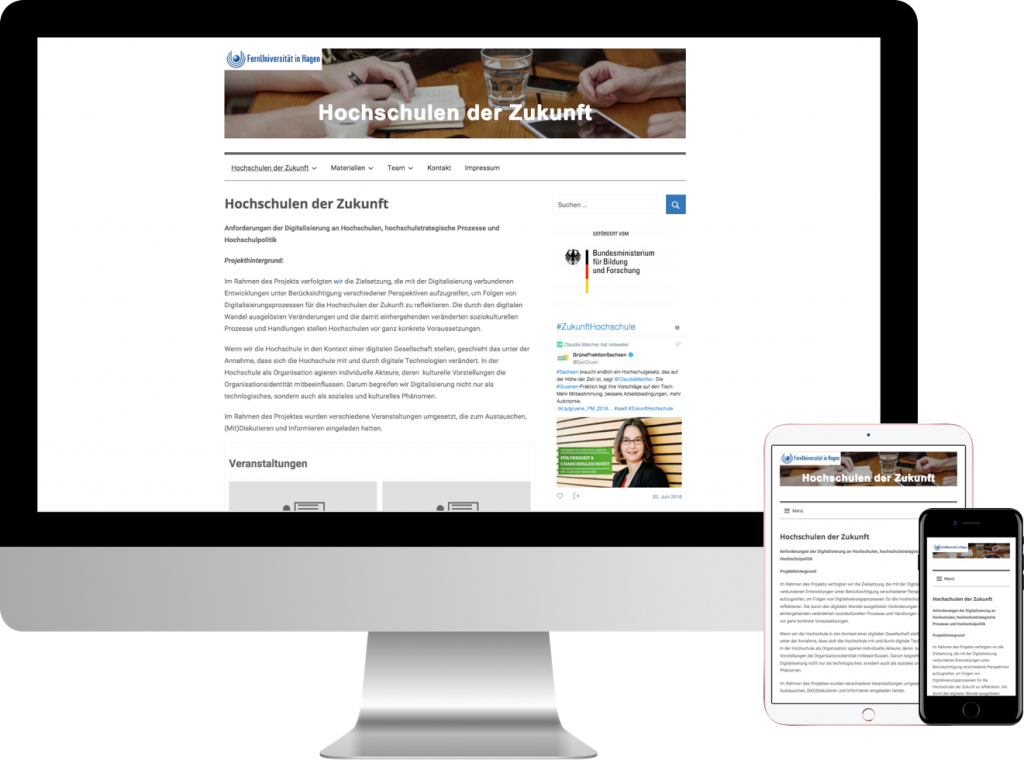
Das Design der Website und die Inhalte, die auf der Website dargestellt werden, sollten stets miteinander harmonieren und sich den unterschiedlichen Bildschirmen anpassen. Hier stellen wir Ihnen drei beliebte Themes von WordPress für Projekte und Blogs vor, die den Ansprüchen an responsives Design entsprechen.



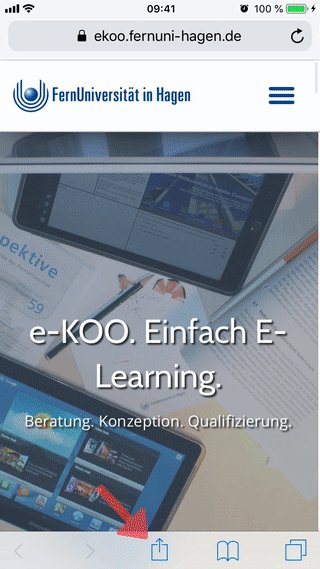
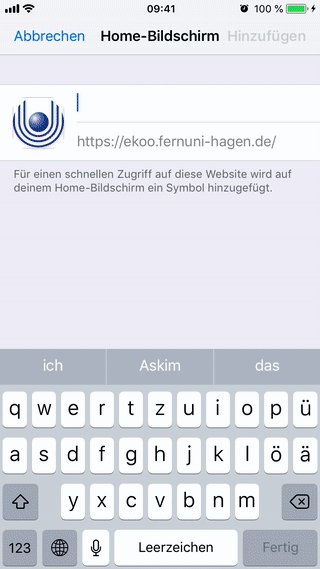
Tipp: Die Website auf den Home-Bildschirm Ihres mobilen Endgerätes ablegen
Websites lassen sich unter iOS oder Android wie Apps auf dem Home-Bildschirm ablegen. Hiernach sieht die Webanwendung auf dem Home-Bildschirm wie eine herkömmliche App aus und öffnet die Website im Browser Ihres mobilen Endgeräts.